Arial, Verdana, Georgia, Helvetica; which font is the best for websites? Which font sizes will guarantee that your website will prevail? Which font color is the best? We'll be trying to answer this question in a series of articles.
The articles shall try to answer each of the above questions as lucidly as possible. As a part of research, I came across the following interesting articles. A SixRevisions Article on user experience (Did I mention, The founder of sixrevisions gave an interview to codemakit.com, Read the interview with Jacob Gube!), the dude in that article did a split test on which font types and size would be the most effective in conversion. His results included that among 10px, 14px, 18px and 21px, users connected most with 14px fonts.
One of the best places to get a customized answer for your question is Google forum. There I asked the following question, "Which font leads to maximum User Interaction?", there I found some of the most ingenuous methodologies and concepts that many wouldn't even dream of. The solutions are incorporated into the articles.
However, every one of them stopped at one single point, as if everyone finally concludes with, ".. Any font of any size would do great, provided you choose them in accordance with your website type and content."
Though I agree font type and size must change with the type of website, (i.e. a funny comic blog can be embellished with comic sans or an official looking website to be adorned with Georgia/Arial etc), but still which font would do great for News website or a blog? There are plethoras of official looking fonts which give the feeling of authenticity to the text. But which one strikes a chord with the user? Hence this research.
Here is a pdf codemakit document of some of the samples collected for the study.
The study is based on the assumption that, since the websites are one of the best in their field, the font parameters would also be the top as per industry standards. Though there are a few studies in which font size or color should you use? There is a general dearth of a good quality study that would lead by example instead of just pointing out the facts.
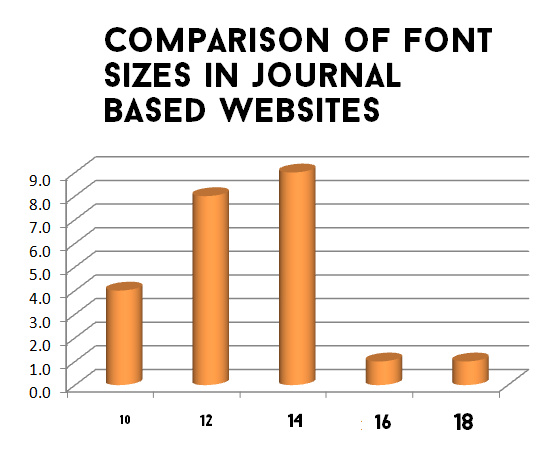
Based on codemakit's study, "Which Font Size is the Best?", I would highly recommend a 14 px size for better readability and ease.
Based on codemakit's study, "Which Font Type is the Best?", I would advice for a Georgia for Blogs and Arial for News Journal based Websites. Also never use your custom font or a handwritten font in the body content part of your blog, use it in titles and stuff. This would ensure best fit.
Based on codemakit's study, "Which Font Color is the Best?", I would say, #222222 for Blogs and #333333 for any other website. If you find the hexadecimal values upsetting, you can visit the article for a better feel of the color.
The articles shall try to answer each of the above questions as lucidly as possible. As a part of research, I came across the following interesting articles. A SixRevisions Article on user experience (Did I mention, The founder of sixrevisions gave an interview to codemakit.com, Read the interview with Jacob Gube!), the dude in that article did a split test on which font types and size would be the most effective in conversion. His results included that among 10px, 14px, 18px and 21px, users connected most with 14px fonts.
One of the best places to get a customized answer for your question is Google forum. There I asked the following question, "Which font leads to maximum User Interaction?", there I found some of the most ingenuous methodologies and concepts that many wouldn't even dream of. The solutions are incorporated into the articles.
However, every one of them stopped at one single point, as if everyone finally concludes with, ".. Any font of any size would do great, provided you choose them in accordance with your website type and content."
Though I agree font type and size must change with the type of website, (i.e. a funny comic blog can be embellished with comic sans or an official looking website to be adorned with Georgia/Arial etc), but still which font would do great for News website or a blog? There are plethoras of official looking fonts which give the feeling of authenticity to the text. But which one strikes a chord with the user? Hence this research.
Study methodology
The Study methodology is simple enough, you visit several popular websites based on either alexa rank or Pagerank or a 'list of' and check out three font parameters from the text. The parameters are Font Type (Which Font family it belongs to), Font Size (In Pixels) and Font Color (Hex Colors. Then the data is divided into 4 categories i.e. Blogs, News based Websites, Academic Journal Based Websites and Information Based websites.Type |
Website |
Font Type |
Font Size |
Font Color (RGB) | ||
|---|---|---|---|---|---|---|
| Red | Green | Blue | ||||
| blog | 1stwebdesigner | Helvetica | 14 | 34 | 34 | 34 |
| blog | Treehugger.com | Arial | 11.5 | 0 | 0 | 0 |
| blog | Mashable.com | Helvetica | 11.5 | 85 | 85 | 85 |
| blog | Crooksandliars.com | Arial | 10 | 34 | 34 | 34 |
| blog | copyblogger.com | Helvetica | 13.5 | 51 | 51 | 51 |
| blog | thefword.org.uk | Trebuchet MS | 13 | 102 | 102 | 102 |
| Information | Wikipedia.org | Arial | 12.5 | 37 | 37 | 37 |
| Information | support.google.com | Helvetica | 11.5 | 68 | 68 | 68 |
| Information | Encyclopedia Britanica | Arial | 10 | 68 | 68 | 68 |
| Journal | Psycology today | Arial | 12.5 | 0 | 0 | 0 |
| Journal | Scientific America | Geogia | 14 | 0 | 0 | 0 |
| Journal | MIT Technology Review | Helvetica | 10.5 | 0 | 0 | 0 |
| Journal | ASCE | Arial | 8.5 | 88 | 89 | 91 |
| News | The Economist | Arial | 13.5 | 74 | 74 | 74 |
| News | NyTimes | Geogia | 14 | 51 | 51 | 51 |
| News | Forbes | Geogia | 16 | 0 | 0 | 0 |
| News | Wired | Geogia | 11.5 | 51 | 51 | 51 |
| News | The Hindu | Geogia | 11 | 59 | 58 | 57 |
| News | Reuters | Geogia | 11.5 | 0 | 0 | 0 |
| News | AlJazeera | Arial | 12.5 | 0 | 0 | 0 |
| News | Fox News | Helvetica | 12.5 | 34 | 34 | 34 |
| News | CNN | Arial | 10 | 0 | 0 | 0 |
| News | Wall Street Journal | Arial | 10 | 51 | 51 | 51 |
Here is a pdf codemakit document of some of the samples collected for the study.
The study is based on the assumption that, since the websites are one of the best in their field, the font parameters would also be the top as per industry standards. Though there are a few studies in which font size or color should you use? There is a general dearth of a good quality study that would lead by example instead of just pointing out the facts.
In Conclusion,
Finally, I would like to point out the following conclusions based on previous studies by codemakit.Based on codemakit's study, "Which Font Size is the Best?", I would highly recommend a 14 px size for better readability and ease.
Based on codemakit's study, "Which Font Type is the Best?", I would advice for a Georgia for Blogs and Arial for News Journal based Websites. Also never use your custom font or a handwritten font in the body content part of your blog, use it in titles and stuff. This would ensure best fit.
Based on codemakit's study, "Which Font Color is the Best?", I would say, #222222 for Blogs and #333333 for any other website. If you find the hexadecimal values upsetting, you can visit the article for a better feel of the color.
This showed you,




















































.png)

.png)