
Imagine a situation when you're sitting next to a computer, you want to share a number of websites to your friends, so you've got two ways, either collect the URLs and paste them at a single place, however, the method would pose problems when you try to squeeze them together in a tiny 140 character limit for twitter. Now use of URL shorteners (like bitly.com) is also possible but with limitations.
Other method is when you share the URL individually on your microblogging site. But even you know, that its tedious and time consuming. Now that leaves you open to hear out the solution given bellow.
The website, BridgeURL combines the different URLs given by the user and displays them at a single webpage, with a url given to you at Bridge URL.
The website is simple as it is and highly functional. You job is to collect the URLs you need to share and paste them in the space provided, give a name to your list and just click create link.
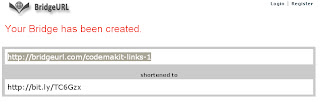
You'll recieve a message that your bridge has been created and you'll be presented with two different working URLs.
If you need to find out how you new URL looks like, then copy and visit it.
You'll be presented with a list of your links all at one page.
The website metaphorically creates a bridge between your selected links and its created one.
Here is a Video depicting its usage
That was all about,







































.png)

.png)