Word Processing softwares like Microsoft word are simply awesome in correcting your essays, reports and business letters. But, not all mistakes are picked up by such softwares. Reason, they're not made for sentence corrections. They're made to help you type, change font sizes, colors etc. But checking grammatical compositions? I don’t think so.
During one such endeavor, I stumbled upon Grammarly. Really neat pieces of online software which can scan your text and help you modify it according to the correct grammatical rules. This article is a reality check for Grammarly and its services.
Let us check out Grammarly's features.
- Of course it has a grammar checker or a grammar correction engine which checks and advices modifications to your text.
- It also has a contextual spell checker which advices on the correct spelling of a word based on the context of the sentence.
- It also has a Grammarly Plug-in that adds similar features to your Microsoft word and Microsoft outlook software.
Signing-up is simple enough,

Adding it to chrome is easiest
The Test Results
Codemakit itself tried its hand on the perfection seeking online gizmo. So we uploaded a previous article from codemakit on "The dangers of Fair Use Copyright Policy". It is a common policy at codemakit that each and every article published on the website, goes through a series of checks to keep the quality of writing consistent with the highest standards possible. As a result, the text of each article is subjected to1. The normal spell and grammatical check at Microsoft word,
2. Additional Checks at blogger platform
3. Proofreading of the complete document to ensure removal of contextual or logical errors that may have crept up.
The same article was abridged to remove unnecessary fringes and uploaded to Grammarly (After signing up at a fairly simple form).
Yes Errors were minimal, but they were still present. It came out as a surprise that Grammarly could point out 5 errors in the text uploaded even after it was subjected to such rigorous checks.

The errors were
2 Insertion of commas
1 Replacement of the word ‘of’ instead of ‘in’
2 Insertion of hyphens
Other Reviews
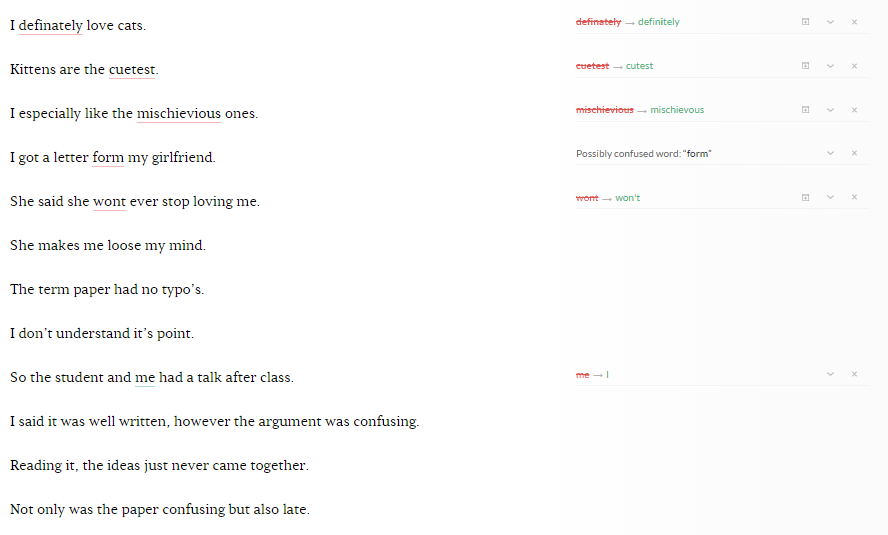
In the recent times, Grammarly has been under fire from various websites because of its non performance in pointing out errors in some easy statements (The economist was one of them). Grammarist.com conducted a test of its own for determining Grammarly's efficiency in pointing out errors in statements. 14 incorrect statements were typed in the Grammarly interface. Grammarly could find 4 errors but was unable to find anything wrong with the other 10. Since some time has passed since grammarist's test was conducted, Codemakit now repeated the same test with the same 14 sentences to check for updates in the engine. We found that now Grammarly could find 6 errors as opposed to the previous 4.Final Verdict
The perfection loving Grammarly isn't perfect, but just as a human, it is improving with time. Though imperfect, it is still better than the spell check tool at Microsoft word. I would definitely recommend its use to students and businessmen alike.Update
After writing the article, I was sending a mail to some bloke and grammarly came in swooping like an eagle, pointing out two mistakes at my mail's disclaimer.Oh this reminds me, I have to edit the disclaimer.
Related Reading,
A previous post on organization of articles will help shed some light on the workings of codemakit aside from simple grammar check.
If you found the example text interesting, you'll be pleased to note that, we have another one like it, i.e. a case study on the dangers of fair use copyright policy.
This was on,



















































.png)

.png)