 You must have encountered many websites and blogs, which show related posts from their own blog at the end of their post or blog entry, This can be very well achieved using nice CSS and HTML codes, But there are always shortcuts.
You must have encountered many websites and blogs, which show related posts from their own blog at the end of their post or blog entry, This can be very well achieved using nice CSS and HTML codes, But there are always shortcuts.Here is one named, Linkwithin.
Linkwithin is a small team based in New York City, Basically LinkWithin is a blog widget that appears under each post, linking to related stories from your blog archive.
The widget is very simple to install. Here are the steps
Go to LinkWithin

Great, now
Go to the embedded form in the site.
Fill your details in the form and click Get Widget.
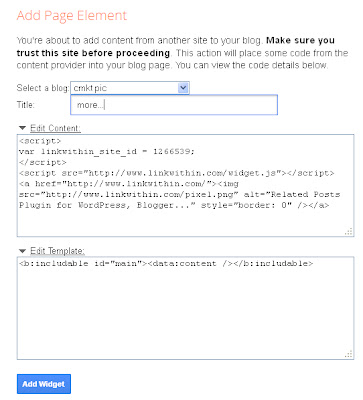
The blogger users will be redirected to the following page.
at add Widget

If you have a working knowledge of CSS and HTML
then you may change the codes just as you like
Next you need to position the widget just bellow the body in layout for the best effect.

Click on save.
Just open your blog and you'll see the difference, just bellow the post.

Using LinkWithin
Now you can tell your friends, how to








.png)

.png)