
Which website builder is the best? Whats the best website builder for creating your first mobile e-commerce website? The answers are evident in the second article of free website builder series. The second portion of the free website builder series presents to you a review on Yola and Wix.com. Both equally good in their respective USPs. Let us find who will win in this legendary duel between the kings of website builders of the 21st century.
FInd who wins between webs.com and weebly.com at the first article of the series.
Yola
Just as the name suggests, yola reeks of African aura in its
website as well as in the company. According to website tool tester, the
only USP of yola is its powerful yet elegant customer support. The website
provides support to its customers (free and paid both, something not all
websites offer) through telephone.
Though yola has been notorious for its hefty fees for
domains, websites and emails, but it compensates by providing outstanding
services. Yola has partnered with Ecwid to provide users a hands on
experience with an online store. The store however is not available to the
freebies.
Pros
- Simple and easy builder
- Nice collection of help videos
- Moderate template variety
- Comparatively high numbers of language is supported by the site builder
- Moderate variety of widgets
- A very powerful online store
- Meta tags and description are customizable
- Can add HTML code
Cons
- Cannot handle complex templates or settings
- In-house Blog comments are handled only through disqus
- In-House Forums are handled only through Tal.ki
1.
The meta tags can be edited once throughout the
website
2.
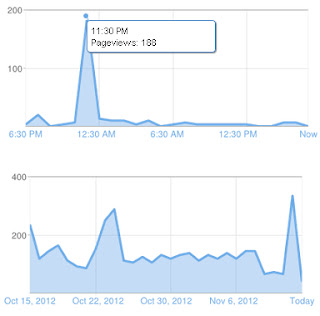
Blog hosted on an external website
3.
Erratic beahviour of the website builder sometimes
Codemakit’s Score
– 6.6
Wix Editor
The corporate structure was created in 2006 by Avishai Abrahami, Nadav Abrahami and Giora Kaplan. With its headquarters in Tel Aviv it opened in beta mode after 2 years. Flash content on websites have always been viewed with contempt and confusion. Contempt because several services like apple do not support flash content, so the websites having flash content cannot be viewed correctly. Confusion because there are no specific rules or information regarding the effect of flash on the website hosting it (usually search engines do not like it by SEOmoz and w3origin Blog). Wix’s USP is flash peppered with aesthetics and beauty. Unlike webs.com, the website builder is not clumsy and slow, it is powerful and fast.
Pros
- Simple and easy builder
- Drag and Drop functionality
- Higher range of templates than its counterparts
- Can modify images on the go
- Mini pages on the same URL
- Highly suitable for mobile websites
- Added feature of designing and creating facebook pages, see how to do it
- Never seen before widgets
- 500 MB storage space
Cons
- Very long URL for a free website
- Complex process of page creation
- The meta tags can be edited once throughout the website
- Blog hosted on an external website
- Erratic behavior of the website builder sometimes
Codemakit’s Score – 9.0
This was about,






















































.png)

.png)