Often bloggers encounter problems, where they download templates from a third party site and then try and edit it as per their wishes. But many a times they find a problem, that the widgets from the third party templates cannot be removed, using the conventional techniques.
So what's the solution, simple, HTML trumps CSS.
i.e. usually when you want to change a particular widget, you go to
your Dashboard --> Layout
then click on edit button corresponding to the widget to be changed.

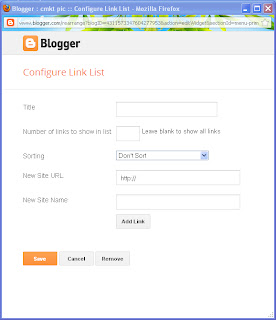
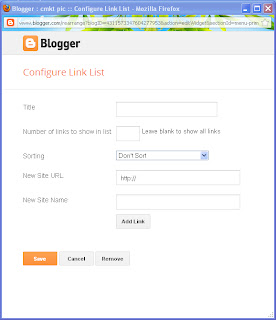
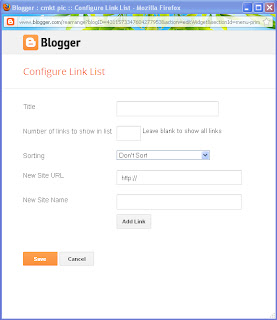
You're then redirected to a pop-up which opens up the properties.
Unlike usual widgets, they will not have a remove button.
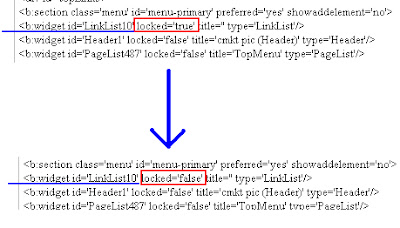
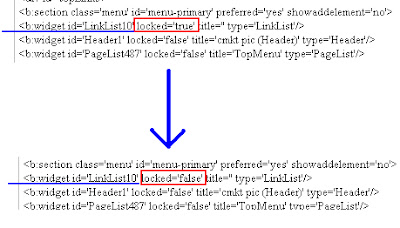
Find out the piece of code 'b:widget id='
Recognize your widget name and change the parameter, locked='true' to locked='false'
Now try the above process for any other widget.
 Then go to Layout and remove the widget, manually.
Then go to Layout and remove the widget, manually.


So what's the solution, simple, HTML trumps CSS.
i.e. usually when you want to change a particular widget, you go to
your Dashboard --> Layout
then click on edit button corresponding to the widget to be changed.

You're then redirected to a pop-up which opens up the properties.
Unlike usual widgets, they will not have a remove button.
So here's the solution, Go to Dashboard | Template | Click on Customise | and proceed.
Recognize your widget name and change the parameter, locked='true' to locked='false'
Now try the above process for any other widget.


This was an article on









.png)

.png)