 Once you've gone through and followed the steps given in the post Create your own handwritten font free,
Once you've gone through and followed the steps given in the post Create your own handwritten font free,Now its time to upload these fonts to your website and have a highly personalized space, depicting yourself.
Now though font softwares would allow you to save true type only.
There is one online service that can convert it into a complete package which can be uploaded on the web, and you'll have your fonts which can be displayed on your website. The online service is Font Squirrel, it is a nice resource for FREE, high-quality, commercial-use fonts.
First step is to go to the generator. AT http://www.fontsquirrel.com/fontface/generator
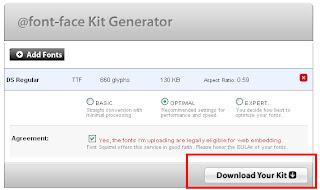
check on the agreement.

and click on 'download your kit'

Click on save, and the package will be downloaded.
Now, open the html document and click on installing webfonts.

like, firstly, You must upload your webfont kit to your website. They should be in or near the same directory as your CSS files.
Then the webfont style which looks like this
@font-face{ font-family: 'MyWebFont'; src: url('WebFont.eot'); src: url('WebFont.eot?#iefix') format('embedded-opentype'), url('WebFont.woff') format('woff'), url('WebFont.ttf') format('truetype'), url('WebFont.svg#webfont') format('svg'); }
and then link it as
[link rel="stylesheet" href="stylesheet.css" type="text/css" charset="utf-8" /]
//replace [ by <
And then Modify your style sheet by Looking at the original @font-face declaration above and find the property called "font-family." The name linked there will be what you use to reference the font. Prepend that webfont name to the font stack in the "font-family" property, inside the selector you want to change.
eg.
p { font-family: 'WebFont', Arial, sans-serif; }
And you're done.You may start using it in your website.
Article Number UAN#032CMKT







.png)

.png)